-

-
テーブルのレイアウト指定
2010/3/22
レイアウト指定例1 <table border="0"> <tbody> <tr style="background-color: #adf ...
-

-
WordPress のテーマを自分で作ってみる(16) - ブロック型式のリンクメニューを作成する
2010/3/22
こういうサイドバーのメニューで、リンクの上にマウスを置くと、 の様にリンク部分の色が変わるものを作成してみた。
-

-
WordPress のテーマを自分で作ってみる(15) - 空白のブロックを作る
2010/2/7
通常、CSSでは何も書いてない領域は自動的に詰められるようにブロックがレイアウトされる。 の様に、空白のブロックを作りたい場合は、 <div id="blocka"> ブロック A < ...
-

-
PHP の再インストール
2009/10/17
WordPress で使用していたプラグインが、以下のエラーで動かなかった。 [Thu Oct 08 19:22:36 2009] [error] [client 127.0.0.1] PHP Fat ...
-

-
WordPress内で、PHP の echo を使う
2009/10/11
デバッグ中に、変数などが正しく入っているか確認したい時は、PHP の echo 関数が使える。 サンプル構文 <?php echo "This is test" ; ?> ...
-

-
CSS のスタイル指定が効かない
2009/9/30
現象: font-weight で、太字にしようとしても太字にならない。 原因: 同じ定義を2回しており、後から書いた方が適用されていた。太字に限らず、CSS は、後に書いた方を優先するようだ。 .p ...
-

-
リンクに関する CSS のメモ
2009/10/4
リンク部分に関する CSS メモ 1) リンクの部分の定義 何も装飾しない。(リンクの部分に下線も出ないので、通常の文字列とは区別がつかない) .post h2 a:link{ text-decora ...
-

-
WordPress のテーマを自分で作ってみる(12) - 少し立体的に見せる
2009/9/26
ボツになった案だけども、将来使うかも知れないのでメモ の青字部分のBOXを以下の様に立体的に見せるには、
-

-
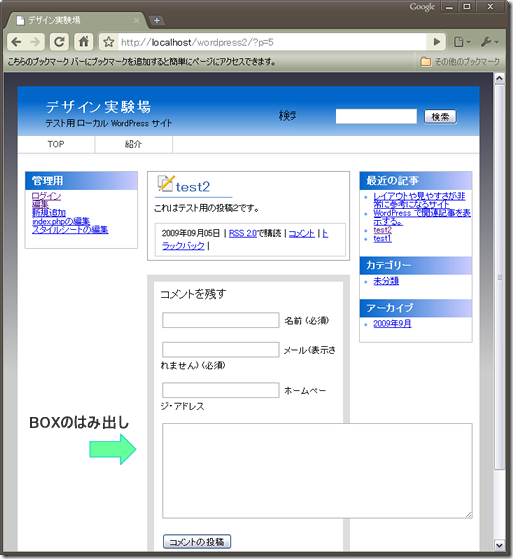
WordPress のテーマを自分で作ってみる(11) - ページの最低幅を決める
2011/1/29
ブラウザの Window の幅を縮めていくと、画像やら form の BOX がはみ出す事があるのに気づいた。 最低幅を決めるようにしてみる。
-

-
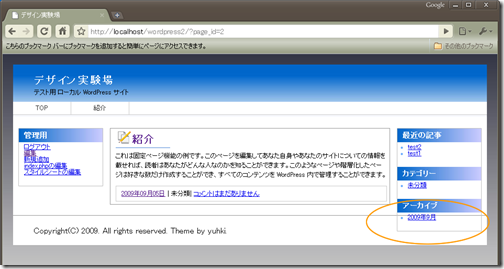
WordPress のテーマを自分で作ってみる(10) - CSSでレイアウトを制御する
2009/10/4
レイアウトは、<div> を使って、float 制御をする事で実現できる。 各ブロックの <div>が、header, rsidebar, lsidebar, content, ...