レイアウト指定例1
<table border="0">
<tbody>
<tr style="background-color: #adff2f;">
<td style="border: #dcdcdc 1px solid;">品名</td>
<td style="border: #dcdcdc 1px solid;">価格</td>
</tr>
<tr style="background-color: #e6e6fa;">
<td style="border: #dcdcdc 1px solid;">挽肉</td>
<td style="border: #dcdcdc 1px solid;">300円</td>
</tr>
<tr style="background-color: #e6e6fa;">
<td style="border: #dcdcdc 1px solid;">豆腐</td>
<td style="border: #dcdcdc 1px solid;">120円</td>
</tr>
</tbody>
</table>
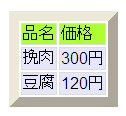
上記のコードは以下の様な表になる。 
table の属性で、border="0" を指定しても、表のセル間には、僅かに隙間があく。
この border 指定は、表の外周枠の太さを示す。 border=10であれば、以下の様になる。
レイアウト指定例2
<table border="0" cellspacing="0" cellpadding="5">
<tbody>
<tr style="background-color: #adff2f;">
<td style="border: #dcdcdc 1px solid;">品名</td>
<td style="border: #dcdcdc 1px solid;">価格</td>
</tr>
<tr style="background-color: #e6e6fa;">
<td style="border: #dcdcdc 1px solid;">挽肉</td>
<td style="border: #dcdcdc 1px solid;">300円</td>
</tr>
<tr style="background-color: #e6e6fa;">
<td style="border: #dcdcdc 1px solid;">豆腐</td>
<td style="border: #dcdcdc 1px solid;">120円</td>
</tr>
</tbody>
</table>
のコードは以下の様な表になる。 
cellspacing="0" を指定すると、セル間の白い隙間が無くなっている。
cellpadding="5" を指定する事で、セルの内部の値と個々のセルの枠の間に余白を挿入している。