
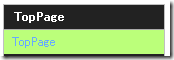
こういうサイドバーのメニューで、リンクの上にマウスを置くと、
の様にリンク部分の色が変わるものを作成してみた。
PHPのコードは以下の様に作成
<div id="menu">
<h2>TopPage</h2>
<ul>
<li><a href="<?php bloginfo('url'); ?>/toppage" title="TopPage"> TopPage</a></li>
</ul></div>
リンクの文字列は左端より少し離すために、半角スペースを表す特殊文字 + スペース を挿入。(後にスペースを入れないと、文字列とくっついて;(セミコロン)が認識されないのか、  が認識されなかった。)
CSSで padding-left:10px 等のようにして、レイアウトしない理由は、マウスオーバーした時の色が変わる範囲も padding されてしまうため。
CSSのコードは以下の様に作成。
#menu h2 {
font-size: 12px;
background-color: #222222; /* grey */
color: #ffffff; /* white */
text-align: left;
margin: 0px;
padding: 5px 10px;
}#menu ul {
list-style-type: none; /* リストマーク(・)の削除 */
margin: 0px;
padding: 0px;
background-color: #555555; /* 薄いgrey */
font-size: 12px; /* 選択メニューが崩れない様に文字サイズを固定する */
}#menu li{
color: #ffffff; /* リンク文字色 */
line-height: 24px; /* 箱の高さ */
border-top: solid 1px #aaaaaa; /* 箱の上の線。明るいねずみ色 */
border-bottom: solid 1px #222222; /* 箱の下の線。濃いねずみ色 */
}
#menu li a{
display: block; /* リンクをブロックで見せる */
color: #ffffff; /* リンク文字色 */
text-decoration: none; /* リンクの下線を消す */
}#menu li a:hover { /* マウスオーバー時の配色 */
color: #66aaff; /* ブルー */
background-color: #bbff7a; /* 緑色 */
}
要素タイプ li a に対して、display: block を使う事で、マウスオーバーさせた時に、文字の周りだけでなく li の領域全体がリンクとなる。