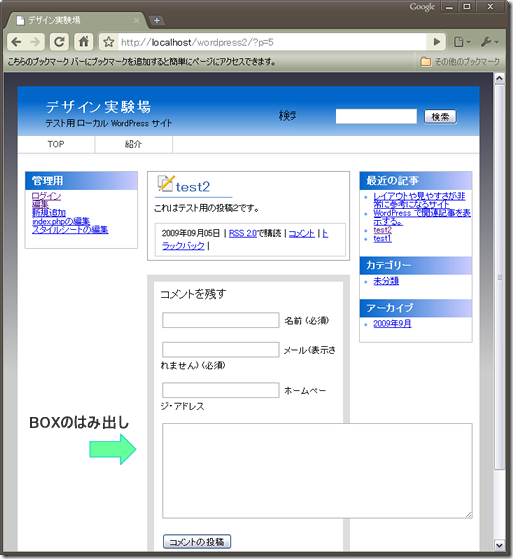
ブラウザの Window の幅を縮めていくと、画像やら form の BOX がはみ出す事があるのに気づいた。
最低幅を決めるようにしてみる。
最近の Note PC だと、最低でも横幅は、1024 は、持っていると思うので、横幅を 1000px をミニマムにしてみる。
(ブラウザの枠や、縦のスクロールバーが、横幅を数十 px 分食べると考えて、Webページを横スクロールバー無しに表示させるために、1000px としてみた)
ちなみに、以下の記事によると、あるサイトで一番使われている解像度は、 1280 x 1024 が一番多いようで、1024px 以下の横幅のマシンによるアクセスは存在しなかったそうだ。
【第21回 ディスプレイのワイド化にページ・デザインをどう対応させるのか - エンジニアのためのWebデザイン...:ITpro】
http://itpro.nikkeibp.co.jp/article/COLUMN/20080613/308025/
最近、私の XGA (1024 x 768) の Note PC で横スクロールさせないと全部が表示されないサイトが増えているのは、1280 x 1024 の普及によるものらしい。横幅 1024のユーザーとしてはちょっと悲しい。
話が脱線したので、元に戻すと・・・・以下の様に、 body 内に、青字の様に最低横幅 1000px を指定する事で、Webブラウザーを縮めても、横スクロールバーが現れ、1000px 以下にはページの横幅が縮まらなくなった。
body {
margin: 0;
padding: 0;
text-align: center;
background-color: #cccccc; /* grey */
background-image: url(images/grad_back.jpg);
background-repeat: repeat-x;
min-width:1000px;}
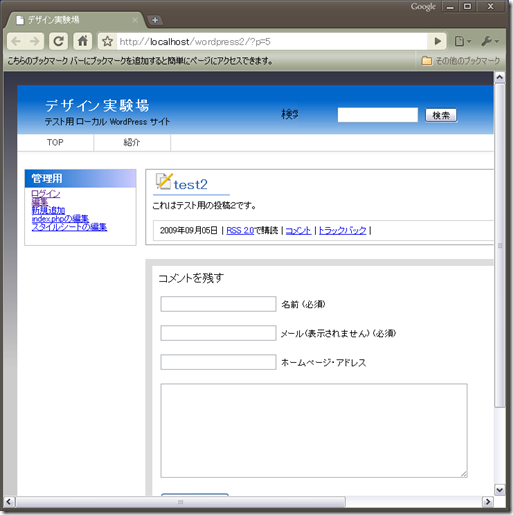
以下の様に横幅を1000px 以下に使用としても、横スクロールバーが現れて、ページのレイアウトは維持される。
と、思ったら、Firefox / Google Chrome は、これでよかったものの IE 8には、この設定は効かなかった。
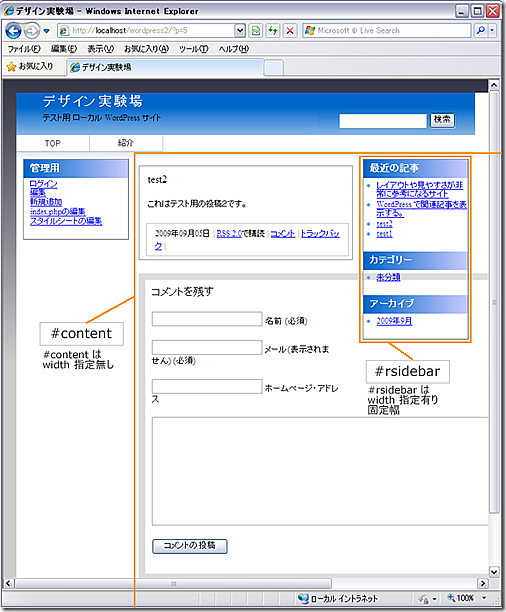
IE8では、以下のようが現象が起きた。スクロールバーは現れて、ページ全体の最低横幅(body) は、維持されているが、記事を囲んでいる( #content と命名した)中心のエリア部分が特に固定で横幅を指定していない可変長であるため、サイドバー(width を指定しているので、width 分の領域を維持できている様に見える)の浸食を受けている。

そのため、#content の部分に、以下の様に min-width を指定してみたり、あちこちに min-width を指定してみたが 、IE8ではbody 以外の部分に min-width が効かない。
OPERA/Google Chrome/Safari 等のブラウザーでは、body 部分への min-width で、全体の横幅があるサイズ以下にならないように制御できた。
はじめは、IE8のバグ? かと思ったが、色々調べた所、そうでは無かった。
IE8で、通常の のレンタリング・モードを使用したい場合(つまり、OPERA, FIrefox, Crhome のレンタリング・モードに近いものを使いたい場合)、例えば、DOCTYPE に以下の様に記述する。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
上の例では、DOCTYPE の HTML が、4.01 だが、3.0以下の場合は、Quirk(クワーク?)モードと言うのに切り替わり、昔のIE独自のモードで HTML が解釈される。(但し Quirkモードというのは、IEだけでなく他のブラウザーでもあるようだ。) Quirk モードに対して、反対に標準のモードでHTML を解釈するのを、Standard モードと言うらしい。(どの様なDOCTYPE の時に、Quirk モードに入るかは、ブラウザによって違う)
他にも IE8に Quirk モードで解釈されてしまうパターンが幾つかあり、そのうちの一つが、「DOCTYPE宣言をしない」というものだった。
例えば、以下のような宣言をしていると、DOCTYPE 宣言をしていないとみなされる。一行目がコメント文だからだ。
<!-- ************************** -->
<!-- ここからヘッダー -->
<!—************************** -–>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<head>
DOCTYPE の宣言は、ファイルの一番はじめ(一行目)にないといけない。なので以下の様にする必用がある。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!—************************** -->
<!-- ここからヘッダー -->
<!—************************** -->
<head><?php
但し、以下の様な php のコメント文の場合は、先頭のコメント行は、php として WordPress に食べられてしまい、HTML上には出てこないので、DOCTYPE は、先頭に無くても大丈夫。
<?php /*
Template Name: Single ページ (single.php)
*/
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">