-

-
WordPress のテーマを自分で作ってみる(13) -記事の背景に微妙なグラーデーションを付ける。
2009/10/5
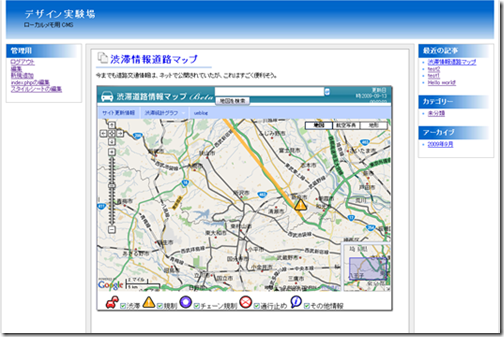
ヘッダーを浮き立たせるために、以下の様に、背景に微妙なグラーデーションを付けてみた。 目をこらしてみると、TOP のボタンの下から微妙に灰色のグラデーションがかかっていて、下に行くと背景と同化している ...
-

-
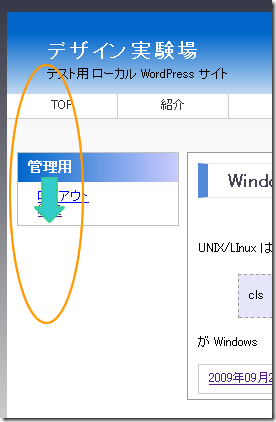
WordPress のテーマを自分で作ってみる(12) - 少し立体的に見せる
2009/9/26
ボツになった案だけども、将来使うかも知れないのでメモ の青字部分のBOXを以下の様に立体的に見せるには、
-

-
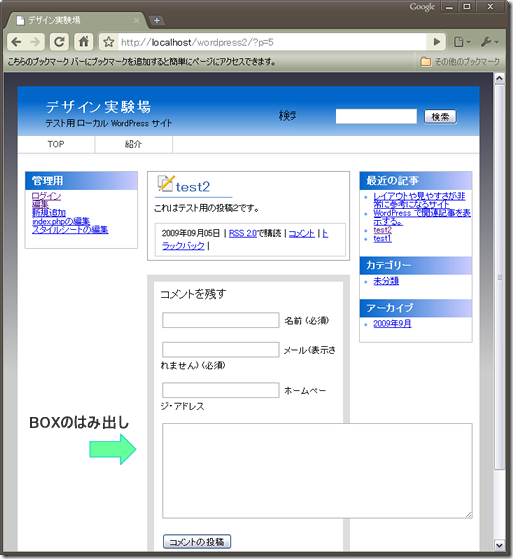
WordPress のテーマを自分で作ってみる(11) - ページの最低幅を決める
2011/1/29
ブラウザの Window の幅を縮めていくと、画像やら form の BOX がはみ出す事があるのに気づいた。 最低幅を決めるようにしてみる。
-

-
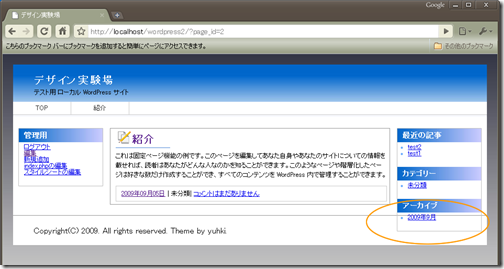
WordPress のテーマを自分で作ってみる(10) - CSSでレイアウトを制御する
2009/10/4
レイアウトは、<div> を使って、float 制御をする事で実現できる。 各ブロックの <div>が、header, rsidebar, lsidebar, content, ...
-

-
WordPress のテーマを自分で作ってみる(9) - 検索ボックスを設置する
2009/9/27
php 自体は、デフォルトに含まれている search.php を呼び出すとして、検索ボックスがどのように呼び出されているか調べてみた。 デフォルトのテーマでは、サイドバーの所に置かれているので、si ...
-

-
WordPress のテーマを自分で作ってみる(8) – Header の下側に作成したページへのリンクを並べる
2009/9/26
通常多くのページで、ヘッダーの下側に、「ページ」へのリンクを並べているので、これを作ってみる。 ページへのリンクの部分は、リスト表示で作成する。 一番始めの 「TOP」の部分は、トップページだが、厳密 ...
-

-
WordPress のテーマを自分で作ってみる(7) - 一つのCSS を複数の CSSに分割する
2009/10/4
一つの CSS にゴリゴリ書いていると、作り込みが大きく成りるほど可読性が下がってしまう。 そう言う場合は、style.css から、外部ファイルを取り込む形にして分割する事ができる。 style.c ...
-

-
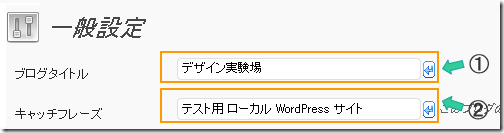
WordPress のテーマを自分で作ってみる(6) - ブログタイトルとキャッチフレーズを表示する。
2009/9/27
WordPress のヘッダーに表示させる、①の部分を「ブログタイトル」、②の部分を「キャッチフレーズ」と言うそうだ。 この部分は、WordPress のダッシュボードで、「一般設定」の項目で指定でき ...
-

-
WordPress のテーマを自分で作ってみる(5) - 背景を工夫してみる
2009/9/27
もう少しページ全体の背景を工夫してみたかったので、1x 500 px の以下の様なファイルを準備。 上側は、#333444 (黒に近い灰色)で、下の方に行くと #cccccc (薄いねずみ色) になる ...
-

-
WordPress のテーマを自分で作ってみる(4) - 背景の色を変えてみる
2009/9/27
ここまで、できたサイトの背景に薄いネズミ色を付けて、全体を浮き立たせてみたくなった。 css の body の所で、ページ全体の背景を変更できる事は知っていたので、本を見ながら作ったサンプルの css ...