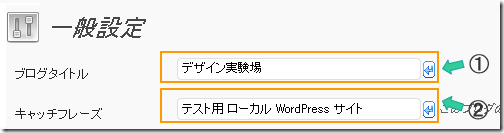
WordPress のヘッダーに表示させる、①の部分を「ブログタイトル」、②の部分を「キャッチフレーズ」と言うそうだ。

この部分は、WordPress のダッシュボードで、「一般設定」の項目で指定でき、php ファイルを編集しなくても、ダッシュボードから変更できる。

ダッシュボードから指定した内容を、実際の php で出力するコード上、以下の様に書く。
①の部分を出力
bloginfo('name')
②の部分を出力
bloginfo('description')
一般的なヘッダー部分のコードにすると、大体以下の様な感じだと思う。
<div id="header">
<h1><a href="<?php bloginfo('url');?>"><?php bloginfo('name');?></a></h1>
<p><?php bloginfo('description'); ?></p>
</div>
文字のサイズやフォントは、CSS で定義して変更。
上のコードサンプルでは、①の分部は、 #header h1 で、CSSファイル内に定義され、②の部分は、 #header p として、CSS ファイル内で定義する。