ここまで、できたサイトの背景に薄いネズミ色を付けて、全体を浮き立たせてみたくなった。
css の body の所で、ページ全体の背景を変更できる事は知っていたので、本を見ながら作ったサンプルの css のbody に以下の行を追加してみる。
body {
margin: 0;
padding: 0;
text-align: center;
background-color: #cccccc; /* grey */
}
すると・・・
予想以上にネズミ色になった。サイドバーなどの中身まで塗られてしまった。
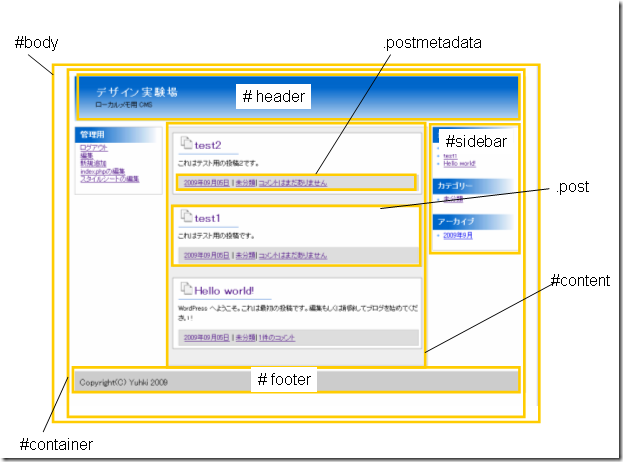
どのブロックにどういうスタイルを指定していたか忘れてしまったので、再度整理しながらまとめてみる。
#body, #container, #footer, #header、.post … あたりは、どのテーマでも一緒の名前が付いているが、.postmetadata 辺りになってくると、.post-info にしている人も居ればいろいろなパターンがある。
上の指定をじっくり眺めていると、今回の場合は、#container の background-color プロパティが指定されていなかったのが原因の様なので、#container に青字の部分を追加。
#container{
margin: 20px 20px 20px 20px;
padding: 10px 10px 10px 10px;
border-left: solid 1px #aaaaaa;
border-right: solid 1px #aaaaaa;
text-align: left;
background-color: #ffffff; /* white */
}
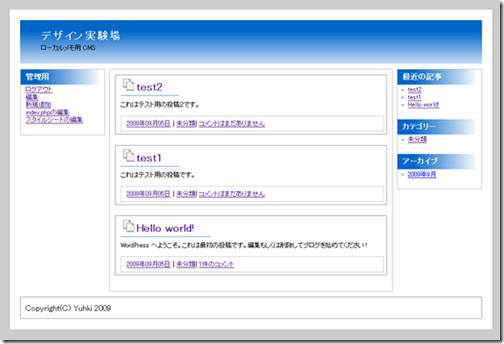
無事思った通りに背景の色を変更できた。
が、ちょっと地味な感じがするので、#footer や、#contentや、.postmetadata の背景等のネズミ色の所を白に変更してみる。
こんな感じかな。。