通常多くのページで、ヘッダーの下側に、「ページ」へのリンクを並べているので、これを作ってみる。
ページへのリンクの部分は、リスト表示で作成する。
一番始めの 「TOP」の部分は、トップページだが、厳密には WordPress の「ページ」では無いので、リンクは bloginfo(‘url’) でリンクを作成する。それ以外のページは、wp_list_pagets( ) で作成する。
以下の様な形で、header の div の最期に、「ページ」へのリンクをリストするようなコードを書く。
<div id="header">
<h1><a href="<?php bloginfo('url');?>"><?php bloginfo('name');?></a></h1>
<p><?php bloginfo('description'); ?></p><ul>
<li><a href="<?php bloginfo('url'); ?>" title="トップページ">TOP</a></li>
<?php wp_list_pages('sort_column=menu_order & depth=1 & title_li='); ?>
</ul></div>
これだけだと、以下の様に本当のリストができてしまうので、 CSS でスタイルを定義する。
「ページ」へのリンクは、header の中に書いているので、header の中の ul と li を以下の様に定義する。
#header ul { /* ページ・リンクのボタンを入れる箱全体 */
background-color: #ffffff; /* white */
margin: 0;
padding: 0;
list-style-type: none; /* リスト形式の ・ を付けない */
border-bottom: solid 1px #cccccc; /* 薄いネズミ色 */ /* 全体の下線 */
height: 24px; /* ページ・リンクへのボタンを入れる横長な箱の高さ */
font-size: 12px; /* TOP選択メニューが崩れない様に文字サイズを固定する */
font-family: "Arial", "MS Pゴシック", "Osaka-等幅", sans-serif;
}#header li { /* Botton の高さ */
text-align: center; /* ボタンの真ん中に文字を配置する */
/* margin: 0px 0px -1px 0px; */
border-right: solid 1px #cccccc; /* 薄いネズミ色 */
border-bottom: solid 1px #cccccc; /* 薄いネズミ色 */
float: left;
line-height: 24px; /* ページ・リンクボタンの高さ。指定しないと文字サイズを囲む様な形になる */
}#header li a {
display: block;
width: 110px; /* ページリンクを入れる箱の幅 */
text-decoration: none;
color: #333333;
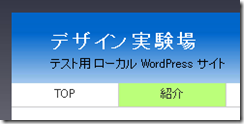
}#header li a:hover { /* カーソルを置いた時のページ・ボタンの色 */
background-color: #bbff7a; /* 緑色 */
}
最期の li a:hover の定義は、リストのアイテムの上にマウスカーソルが来たときに、以下の様にボタンの色を変更するためのもの。