もう少しページ全体の背景を工夫してみたかったので、1x 500 px の以下の様なファイルを準備。
上側は、#333444 (黒に近い灰色)で、下の方に行くと #cccccc (薄いねずみ色) になるようにしている。
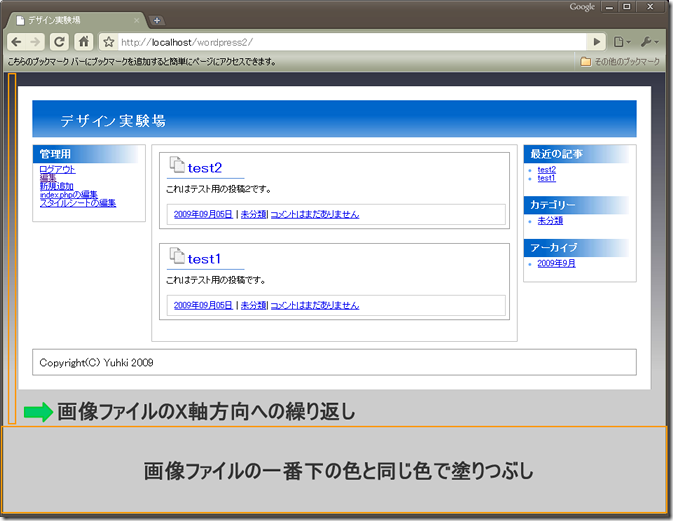
↑ 1px の画像ファイルだが、x軸(横向き)方向に繰り返して並べる事で、ちゃんとした背景になる。
CSS ファイルの body 定義の部分に、以下のコードを追加する。 body は、大元の背景を操作する部分らしい。
body {
margin: 0;
padding: 0;
text-align: center;
background-color: #cccccc; /* grey 全体の背景 */
background-image: url(images/grad_back.jpg); /* 背景のイメージ・ファイル */
background-repeat: repeat-x; /* x 軸方向へ繰り返し */
}
イメージファイルは、500pxの高さしかないので、500px より下の部分は、 background-color の指定色で塗りつぶされる。
なんとなく 「Webセーフカラー」というのを使わないと行けないのかな。。。と思っていたが、これは、昔の256色しか表示できない端末がたくさんあった頃の名残で、現状では、「Webセーフカラー」というのは、殆ど気にしなくても良いようだ。
できあがりは以下の様な感じになる。