ヘッダーを浮き立たせるために、以下の様に、背景に微妙なグラーデーションを付けてみた。
目をこらしてみると、TOP のボタンの下から微妙に灰色のグラデーションがかかっていて、下に行くと背景と同化している。

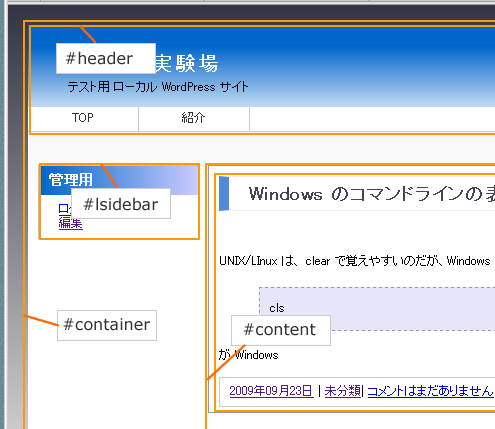
このページは、以下の様なスタイルの指定なので、#conatiner の部分に

グラデーションを施した以下の様な画像ファイル (container_back1.jpg) を貼り付けた。
使った CSS の指定は以下の青字の部分。
#container{
margin: 20px 20px 20px 20px;text-align: left;
background-color: #ffffff; /* white */
background-image: url(images/container_back1.jpg);
background-repeat: repeat-x;
}
画像ファイルは、#container の枠の左上→右上にかけて敷き詰められる事になる。
実際には、画像ファイルの上半分くらいは、#header に覆われるので見えなくなり、下半分くらいから表示される。