記事本文のフォントが小さく、文章量が多いと、読みにくくかったため、フォントを大きくしてみる。
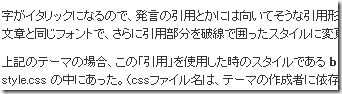
上のキャプチャーが、変更前のフォント。
このフォントサイズの定義は、この記事を書いている時点で使用しているテーマでは、css は、style.css しかないので、style.css に定義されているはず。
はじめは、post クラスの定義かと思ったが、ここの定義は効かなかった。ここは post-info も同時に定義している。
#content .post .post-info {
clear: both;
font-size: 12px; /* ここは記事本文には影響しなかった。但し、記事の下部に表示される情報の文字は大きくなった。(恐らく post-info 部分の定義?) */
color: #777;
padding: 3px 5px 3px 5px;
margin-bottom: 20px;
border-top: 1px solid #bdccdc;
border-bottom: 1px solid #bdccdc;
background: #d6E1E3;
/* background: #e9eff5; */
}
body というクラスを発見したので、そこの font タグをいじると、本文の文字サイズが変化した。
body {
font: 15px/18px "Lucida Grande", Verdana, Helvetica, Arial, Geneva, sans-serif; /* 16px の部分が本文の文字サイズだった */
color: #333;
background: #fafafa url(images/bg.gif);
}
本文の文字を大きくすると、引用![]() の部分も文字が大きくなり、引用が見にくくなったので、そこに専用の文字サイズを定義する。
の部分も文字が大きくなり、引用が見にくくなったので、そこに専用の文字サイズを定義する。
blockquote {
padding:10px 5px 0px 10px;
font-size: 12px; /* 引用部の文字サイズを小さいままにするためにここを追加 */
background-color : #eef3f7;
border-width : 1px ;border-style : dashed;
border-color : #999999;
margin-bottom: 10px;
}
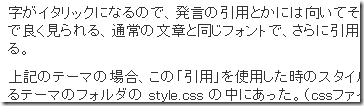
フォントサイズを 15px に変更。大分読みやすくなった気がする。
Webブラウザーでソースを Ctrl + U で開き、記事のどの部分にどのタグが使われているか確認してみると、投稿の本文は、post クラスで囲まれているので、やはり post を調整すれば良いように思える。このテーマの場合、post と post-info に同じ設定があれるのだが、実際に post-info に対しては、 font-size の変更が有効だった。
body は、ページ全体を囲う一番大きな定義。
何故、記事本文の部分は、(今、個人的に使っているテーマでは)body を編集しないと変わらなかったのかは、謎。