DISQUS のレイアウトが、何かの拍子で崩れてしまったので修正してみます。
1.WordPress 管理画面から「Disqus」の設定画面を開きます。
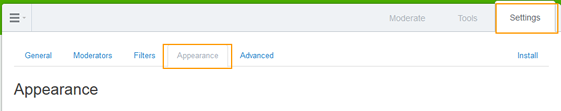
2. 「Seetings」→「Appearance」を選びます。
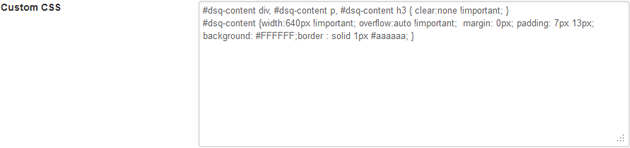
3.スクロールしていくと一番下の方に「Custom CSS」をいう欄があります。ここでコメント欄のCSSを変更する事ができます。
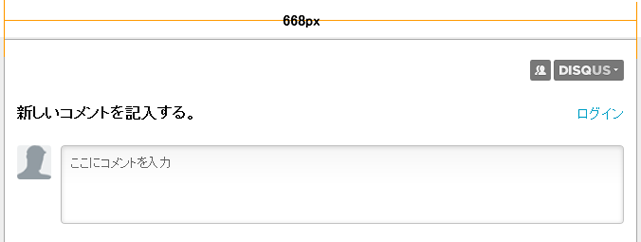
私のWebサイトのコメント欄の幅は、668px と言う中途半端な幅です。
668px = 640px (width) + 13 x 2px (padding の横) + 1 x 2 px (border)
と言う計算で以下のように設定してみました。
#dsq-content div, #dsq-content p, #dsq-content h3 { clear:none !important; }
#dsq-content {width:640px !important; overflow:auto !important; margin: 0px; padding: 7px 13px; background: #FFFFFF;border : solid 1px #aaaaaa; }
メモ:CSS の優先指定 !important を指定しないとうまくいかなかったのですが、どこかで他の場所で、dsq-content を定義しただろうか・・・後で要調査。