テーマを作り始めるといろんなパターンを作りはじめるので、どれがどのテーマなのかわからなってきた。
WodrePressの「利用可能なテーマ」の所に、作成中のテーマのサムネールを表示させる方法を以前やっていたが、どうやっていたかわからなくなったので、再度調べてみる。
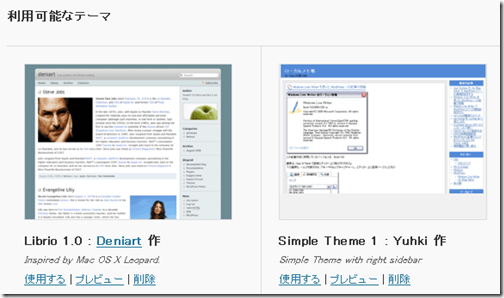
通常、ちゃんとしたテーマであれば、WordPress のダッシュボードから以下の様にテーマのプレビューが見える。右側は数ヶ月前に、はじめて WordPress を触ったときに作ってみたテーマ。既にどうやったか忘れている。。

1) 作成中のテーマの画像キャプチャーを取得する。
2)キャプチャーした画像を、大体 300 x 225 くらいのサイズに小さくする。
これより多少大きくても、自動的にサイズを合わせてくれる。
大きなサイズにしても、表示が小さくあまり意味が無いので、このくらいのサイズでOK。
3)作成しているテーマのルート・ディレクトリに、screeshot.png という名前で保存する。(例えば、sample1 というフォルダーを起点にテーマを作成していれば、sample1 の直下に置く )
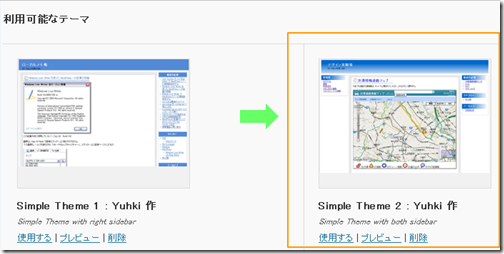
するとテーマの選択欄の所に以下の様に表示される。下の例では、右側が今回取得したキャプチャー。
キャッシュなどに残っていると、上手く表示されないみたいなので、その場合は、ブラウザーを一度立ち上げ直した方がいいかもしれない。
ちなみに、テーマの名前や、作者名は、style.css 内に定義する。上の図の右側のテーマの場合は以下の様に、style.css に書き込んでいる。/* ~ */ でコメントアウトされている様に見えるが、この部分がとテーマの内容として解釈される。
/*
Theme Name: Simple Theme 2
Theme URI: http://www.www.www/
Description: Simple Theme with both sidebar
Author: Yuhki
*/