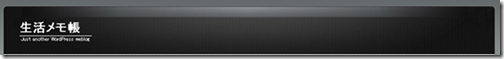
よく以下の様な綺麗なヘッダーやフッターのテーマがある。

これは、WordPress 独自の話では無く、一般的な Webサイトで用いられる手法で、上記のヘッダーがそのまま画像ファイルである事が多い。ヘッダーの角が丸くなっていたり、グラディエーションがかかっているのは、単にそういう画像ファイルを貼り付けているためだ。
このテーマのイメージが入ってるディレクトリを覗いてみると、それっぽい画像が幾つかある。
この画像は、同じ大きさで作って差し替えると、全く違う好みのデザインのテーマを作ることができる。
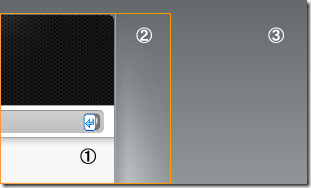
このテーマの場合、ブログの右上の周辺を見ただけでも、ヘッダーを定義した①の部分、周りにグラーディーエーションをかけた②の部分、背景の③の部分。と幾つかのイメージファイルから構成されていた。
バックグラウンドの③の部分は、同じ色なので小さなイメージファイルを繰り返して表示させる事で表現できる。このテーマの場合は、bg.jpg と言うファイルを、body の中で、x軸方向に繰り返して表示させていた。
上記のファイルを、x軸方向に繰り替えす事で、背景を作り出している。画像のy軸方向にはグラディエーションをかけている。
body {
background:#BEC3C6 url(img/bg.jpg) repeat-x;
#BEC3C6 は、画像ファイルの下の側とマッチするネズミ色で、画像ファイルで埋め尽くされない部分( y軸方向は画像ファイルの長さを超えた部分は、下地の色が出るので)をカバーしている。
①のヘッダー部分の画像は、以下の通りで、
CSS中では、header の中で画像を読み込んでいる。
#header {
background:url(img/header_footer.jpg) 0 0 no-repeat;
height:132px;
②の部分の画像は、①のヘッダーを挟み込む形の画像として作成され、①の画像と中心を合わせて重ね合わせれば、適切な配置になるように作られていた。グラディエーションは、ヘッダー周辺の一部だけなので、y軸方向の長さはそれほど、なかった。
CSS中では、center top (中央揃え、上揃え)が指定されている。
#wrap {
background:url(img/light.gif) center top no-repeat;
padding:20px 0;