bbPress に画像を貼り付けるための bbAttachments というプラグインを使ってみる。
ダウンロード
bb-attachment というプラグインがデフォルトのようだが普通にダウンロードしたら動かなかった。。。
bbPress のバージョンは、1.0.3 で、bbAttachemtns のバージョンは、0.2.9 。
bbPress Attachments « bbPress Plugin Browser
Web上の情報を見ても、解決せず、どうも最新の bbPRess に対応していない事が問題のように思える。
フォーラムを探っていると、以下に作者さんの修正版の投稿があった。
http://bbpress.org/plugins/topic/bb-attachments/page/18/
以下で Modelator さんである作者さんが貼ってくれているリンクからファイルをダウンロードすると動くようになった。

上記のリンクは zip されているわけでは無いので、ひとつづつファイルを、ダウンロードしンク先と同じ構造のまま、my-plugins の下に bb-attachments と言うフォルダーを作って放り込む。
\my-plugins\bb-attachments
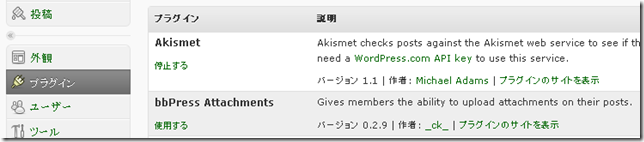
その後、ダッシュボードから「有効化」してあげる。

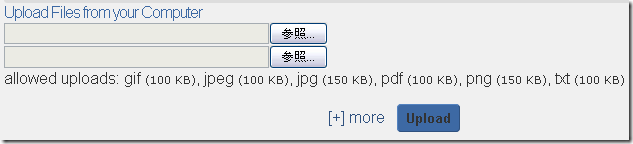
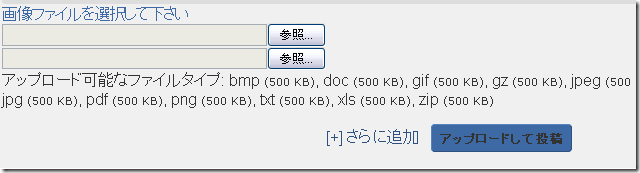
後は、有効化すると掲示板の投稿欄に、以下のようなフォームが出てくるようになる。
ダッシュボードからの設定は特にない。
日本語化
「bb-attachments-init.php」内に英語でベタ書きされているのを日本語に置き換える。
$output="<h3>".__("Uploads")."</h3><ol>"; // start output
while(list($key,$value) = each($_FILES['bb_attachments']['name'])) {
if(!empty($value)){
$output="<h3>".__("アップロードして投稿")."</h3><ol>"; // start output
while(list($key,$value) = each($_FILES['bb_attachments']['name'])) {
if(!empty($value)){
$count=0; $allowed=__('allowed uploads:')." "; $exts=bb_attachments_lookup($bb_attachments['allowed']['extensions']);
$tcount=count($exts); foreach ($exts as $ext) {
$allowed.=$ext.' <span class="num">('.round(bb_attachments_lookup($bb_attachments['max']['size'],$ext)/1024,1).' KB)</span>, ';
$count++; if ($count==5 && $tcount>7) {$allowed.="<br />";}
$count=0; $allowed=__('アップロード可能なファイルタイプ:')." "; $exts=bb_attachments_lookup($bb_attachments['allowed']['extensions']);
$tcount=count($exts); foreach ($exts as $ext) {
$allowed.=$ext.' <span class="num">('.round(bb_attachments_lookup($bb_attachments['max']['size'],$ext)/1024,1).' KB)</span>, ';
$count++; if ($count==5 && $tcount>7) {$allowed.="<br />";}
else {echo '<span style="margin-right:20em;"> </span>';}
echo '<a href="javascript:void(0)" onClick="bb_attachment_inputs();">[+] '.__('more').'</a>
<input style="font-weight:bold;" type="submit" class="submit" name="upload" value="'.__('Upload').'" />
</div>';
if ($post_id) {echo '</form>';}
}
else {echo '<span style="margin-right:20em;"> </span>';}
echo '<a href="javascript:void(0)" onClick="bb_attachment_inputs();">[+] '.__('さらに追加').'</a>
<input style="font-weight:bold;" type="submit" class="submit" name="upload" value="'.__('アップロードして投稿').'" />
</div>';
if ($post_id) {echo '</form>';}
}
else {echo '<input type="hidden" name="bb_attachments" value="0" />';}
echo '<h3>'.__("Upload Files from your Computer").'</h3>
<input type="hidden" name="MAX_FILE_SIZE" value="'.$bb_attachments['max']['php_upload_limit'].'" />
<span id="bb_attachments_file_sample">
<input type="file" name="bb_attachments[]" size="50" /><br />
<input type="file" name="bb_attachments[]" size="50" /><br />
</span>
else {echo '<input type="hidden" name="bb_attachments" value="0" />';}
echo '<h3>'.__("アップロードするファイルを選択して下さい").'</h3>
<input type="hidden" name="MAX_FILE_SIZE" value="'.$bb_attachments['max']['php_upload_limit'].'" />
<span id="bb_attachments_file_sample">
<input type="file" name="bb_attachments[]" size="50" /><br />
<input type="file" name="bb_attachments[]" size="50" /><br />
</span>
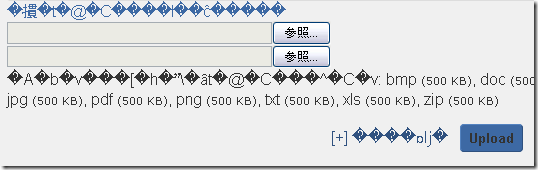
Windows でそのまま保存すると、以下のように文字化けする。

UTF-8 で保存しなおすと、以下のようになる。

レイアウトを調整する
この部分は、作成中・・・・