引用時のスタイルは、テーマ毎に違う。
以下は、あるテーマで「引用」を使用した時の表示例。
字がイタリックになるので、発言の引用とかには向いてそうな引用形態だ。これを、技術系のサイトなどで良く見られる、通常の文章と同じフォントで、さらに引用部分を破線で囲ったスタイルに変更してみる。
上記のテーマの場合、この「引用」を使用した時のスタイルである blockquote の定義は、使用しているテーマのフォルダの style.css の中にあった。(cssファイル名は、テーマの作成者に依存するので、テーマ毎に違うが、grep等のツールで検索するとすぐみつかると思う)
上記の例の場合、以下が、オリジナルの「引用」部分のスタイル定義
blockquote {
font: italic 14px/22px Georgia, Serif;
padding: 5px 10px;
margin-bottom: 20px;
background: #eef3f7;
}
これを以下の様に変更
blockquote {
padding:10px 10px 0px 10px;
background-color : #eef3f7;
border-width : 1px ;border-style : dashed;
border-color : #999999;
margin-bottom: 10px;
}
padding は、値を 4つ指定した場合 「上右下左」の余白を示す。(つまり”上”から時計回り)
boder-style は、「solid」は実線。「dashed」は、破線。
background-color は、背景色
margin-bottom: は、点線の箱と次に来る文章の間隔
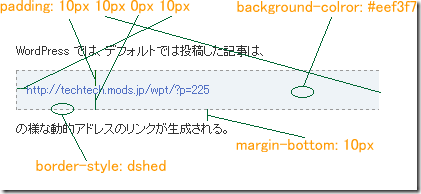
この変更により一番上の例は、以下の様に変化する。
通常の文字列の下には、自動的に何らかの padding が入るみたいで(文字列の上には、padding は入らない)、それを考慮して値を調整する必用があった。
この文字列の下に追加される padding は、どこかに定義されていて調整できるものなのかどうかは、今後の調査が必用。