![]()
こんなボタンを記事に埋め込むみます。
ダウンロード
以下からプラグインをダウンロードします
WordPress › Instapaper Read Later Links « WordPress Plugins
ダウンロードしたものは解凍して、通常のプラグインと同様
\wp-content\plugins
に置いて、WordPress の管理画面から有効化します。

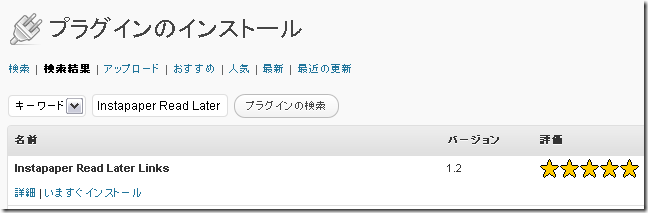
※もちろん WordPress の管理画面から、「Read Later」で検索して、「いますぐインストール」でもインストールできます。

コードへの埋め込み
以下のようにボタンを表示したい所にコードを埋め込みます。
<!-- ReadLater -->
<?php do_action('read_later'); ?>
これだけで、以下のようなボタンが表示されるようになります。
![]()
プラグインの設定
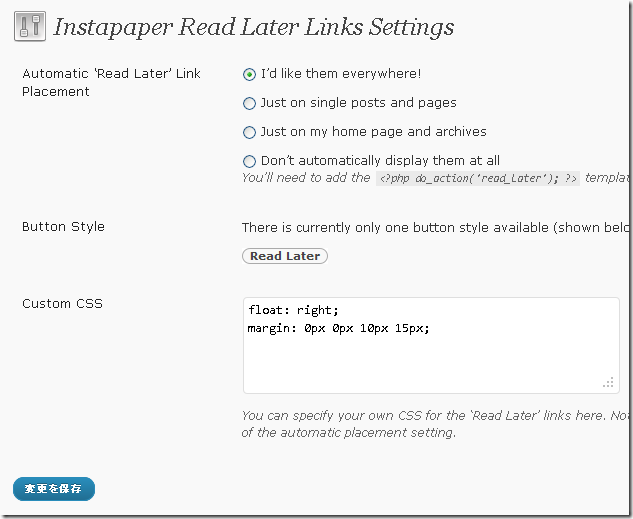
WordPress の管理画面から プラグインの設定が確認できます。
デフォルトは以下の設定になっています。

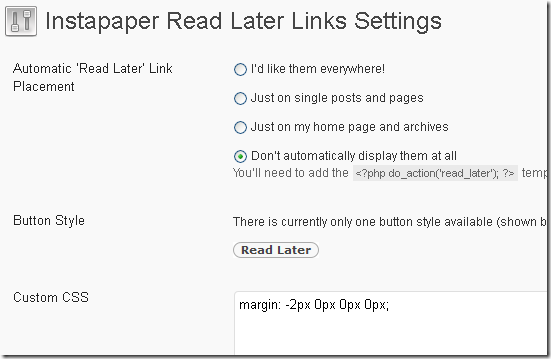
コードを書いた部分以外に自動的には 「Read Later」ボタンを表示させたくなかったので、以下のように設定しました。
また、サイトのデザインにあわせて、CSSを変更しました。

![]()
は、生成されたソースを確認してみるとわかりますが、ボタンを read_later というクラスで囲っています。
<span class="read_later"><script type="text/javascript"><!-- instapaper_embed( "http://localhost/wpc/archives/20110618-78", "テレビ東京 WBS の特集", "" ); //--></script></span>
プラグインの設定画面の「Custom CSS」 を変更する事で、「read_later」 クラスの調整をする事ができます。